
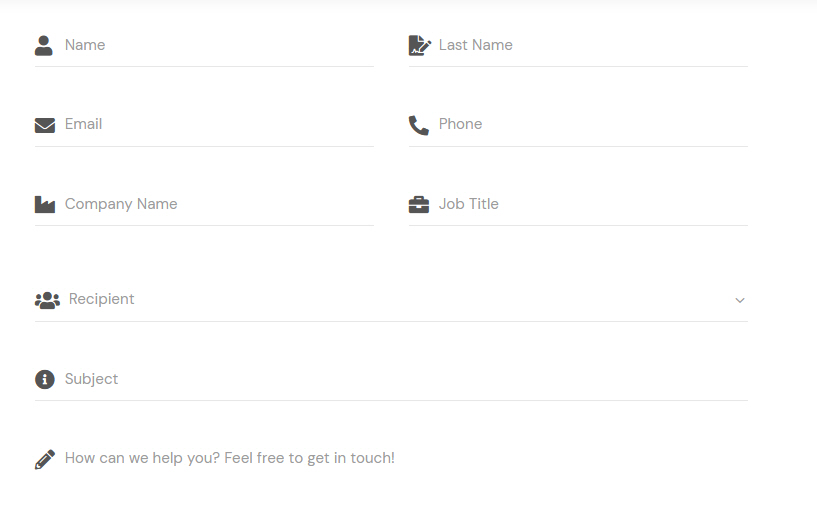
Gravity forms, font Awesome icons inside fields.
Add in each Gravity form field, the Custom CSS classes i.e.
Name field: “awk-field awk-field-name”
Last Name field: “awk-field awk-field-last-name”
e.t.c.
selector .awk-field {
padding: 10px;
}
selector .awk-field input, selector .awk-field .textarea, selector .awk-field .gfield_select {
padding: 10px 10px 10px 30px;
}
selector .awk-field .ginput_container {
position: relative;
}
selector .awk-field .ginput_container::after {
position: absolute;
color: #555;
content: '\f1d8';
font-family: "Font Awesome 5 Free";
font-size: 20px;
position: absolute;
top: 8px;
left:0;
font-weight: 900;
}
selector .awk-field.awk-field-name .ginput_container::after {
content: '\f007';
}
selector .awk-field.awk-field-last-name .ginput_container::after {
content: '\f573';
}
selector .awk-field.awk-field-email .ginput_container::after {
content: '\f0e0';
}
selector .awk-field.awk-field-phone .ginput_container::after {
content: '\f879';
}
selector .awk-field.awk-field-company-name .ginput_container::after {
content: '\f275';
}
selector .awk-field.awk-field-job-title .ginput_container::after {
content: '\f0b1';
}
selector .awk-field.awk-field-recipient .ginput_container::after {
content: '\f0c0';
}
selector .awk-field.awk-field-subject .ginput_container::after {
content: '\f05a';
}
selector .awk-field.awk-field-message .ginput_container::after {
content: '\f303';
}
selector input[type="submit"] {
padding: 15px 55px 15px 45px;
}
selector #field_submit span {
position:relative;
}
selector #field_submit span::after {
color: #FFFFFF;
content: '\f1d8';
font-family: "Font Awesome 5 Free";
font-size: 16px;
z-index: 100;
margin-left: -50px;
position: absolute;
top: 10px;
font-weight: 400;
}Use this to functions.php in order to add a span in the button, and also add an icon to the button:
(thanks to https://only.beaverjunction.com/adding-icons-to-gravity-form-submit-buttons/)
// ADDS A SPAN TAG AFTER THE GRAVITY FORMS BUTTON
// aria-hidden is added for accessibility (hides the icon from screen readers)
add_filter( 'gform_submit_button', 'dw_add_span_tags', 10, 2 );
function dw_add_span_tags ( $button, $form ) {
return $button .= "<span aria-hidden='true'></span>";
}
?>