Add this class to your accordion module “awkAccordion” and then copy paste the css of the desired look.
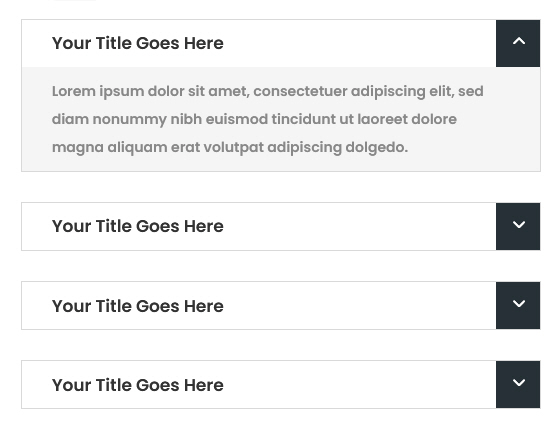
DIVI Accordion Module Layout 01

.awkAccordion.et_pb_accordion h5.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h1.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h2.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h3.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h4.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h6.et_pb_toggle_title {
font-weight:600;
font-size:15px;
color:#ffffff!important;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_close,
.awkAccordion.et_pb_accordion .et_pb_toggle_open {
padding: 0;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_content {
font-weight:600;
line-height:28px;
padding-top:0;
padding-right:0;
padding-bottom:0;
padding-left:0;
padding:10px 30px 10px 30px;
background:#f5f5f5;
border-top:none;
position:relative;
}
.awkAccordion.et_pb_accordion {
margin-top:0px!important;
margin-right:0px!important;
margin-bottom:0px!important;
margin-left:0px!important;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_title {
display:block;
padding:15px 15px 15px 30px!important;
border:none;
background:#fff;
overflow:hidden;
position:relative;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_title:before {
padding:10px;
top:0;
background:#263036;
line-height:45px;
text-align:center;
height:100%;
font-weight:400;
right:0;
left:auto;
display:block;
content:'\33';
}
.awkAccordion.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:before {
padding:10px;
top:0;
background:#263036;
line-height:45px;
text-align:center;
height:100%;
font-weight:400;
right:0;
left:auto;
display:block;
content:'\32';
}
.awkAccordion .et_pb_toggle_title:before {
font-size:24px;
right:-4px;
color:#fff;
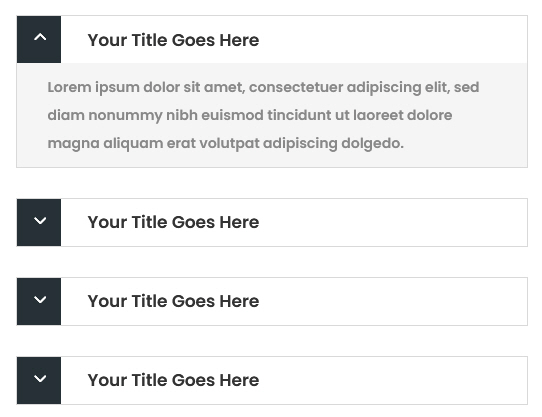
}DIVI Accordion Module Layout 02

.awkAccordion.et_pb_accordion h5.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h1.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h2.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h3.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h4.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h6.et_pb_toggle_title {
font-weight:600;
font-size:15px;
color:#ffffff!important;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_close,
.awkAccordion.et_pb_accordion .et_pb_toggle_open {
padding: 0;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_content {
font-weight:600;
line-height:28px;
padding-top:0;
padding-right:0;
padding-bottom:0;
padding-left:0;
padding:10px 30px 10px 30px;
background:#f5f5f5;
border-top:none;
position:relative;
}
.awkAccordion.et_pb_accordion {
margin-top:0px!important;
margin-right:0px!important;
margin-bottom:0px!important;
margin-left:0px!important;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_title {
display:block;
padding:15px 15px 15px 70px!important;
border:none;
background:#fff;
overflow:hidden;
position:relative;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_title:before {
padding:10px;
top:0;
background:#263036;
line-height:45px;
text-align:center;
height:100%;
font-weight:400;
right: auto;
left: 0;
display:block;
content:'\33';
}
.awkAccordion.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:before {
display:block;
content:'\32';
}
.awkAccordion .et_pb_toggle_title:before {
font-size:24px;
right:-4px;
color:#fff;
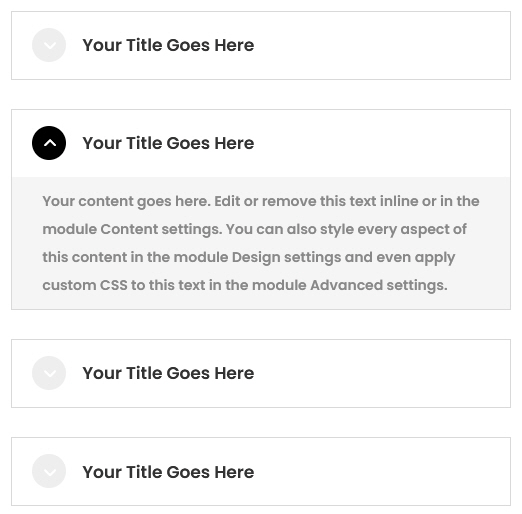
}DIVI Accordion Module Layout 03

.awkAccordion.et_pb_accordion h5.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h1.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h2.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h3.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h4.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h6.et_pb_toggle_title {
font-weight: 600;
font-size: 15px;
color: #ffffff !important;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_close,
.awkAccordion.et_pb_accordion .et_pb_toggle_open {
padding: 0;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_content {
font-weight: 600;
line-height: 28px;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
padding: 10px 30px 10px 30px;
background: #f5f5f5;
border-top: none;
position: relative;
}
.awkAccordion.et_pb_accordion {
margin-top: 0px !important;
margin-right: 0px !important;
margin-bottom: 0px !important;
margin-left: 0px !important;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_title {
display: block;
padding: 25px 15px 25px 70px !important;
border: none;
background: #fff;
overflow: hidden;
position: relative;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_title::before {
padding: 2px;
top: 28px;
background: #eee;
line-height: 30px;
text-align: center;
font-weight: 400;
right: auto;
left: 20px;
display: block;
content: '\33';
font-size: 24px;
color: #fff;
width: 30px;
height: 30px;
border-radius: 50px;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:before {
background: #000;
display: block;
content: '\32';
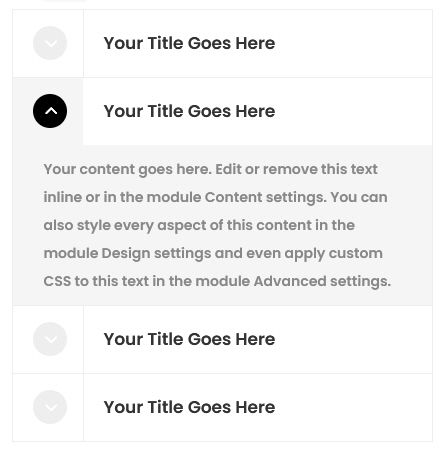
}DIVI Accordion Module Layout 04

.awkAccordion.et_pb_accordion .et_pb_toggle {
border-bottom:0;
border-top: 1px solid #eee;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
margin: 0 !important;
}
.awkAccordion.et_pb_accordion .et_pb_toggle:last-child {
border-bottom: 1px solid #eee;
}
.awkAccordion.et_pb_accordion h5.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h1.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h2.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h3.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h4.et_pb_toggle_title,
.awkAccordion.et_pb_accordion h6.et_pb_toggle_title {
font-weight: 600;
font-size: 15px;
color: #ffffff !important;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_close,
.awkAccordion.et_pb_accordion .et_pb_toggle_open {
padding: 0;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_content {
font-weight: 600;
line-height: 28px;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
padding: 10px 30px 10px 30px;
background: #f5f5f5;
border-top: none;
position: relative;
}
.awkAccordion.et_pb_accordion {
margin-top: 0px !important;
margin-right: 0px !important;
margin-bottom: 0px !important;
margin-left: 0px !important;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_title {
display: block;
padding: 25px 15px 25px 90px !important;
border: none;
background: #fff;
overflow: hidden;
position: relative;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_title::before {
padding: 2px;
top: 28px;
background: #eee;
line-height: 30px;
text-align: center;
font-weight: 400;
right: auto;
left: 20px;
display: block;
content: '\33';
font-size: 24px;
color: #fff;
width: 30px;
height: 30px;
border-radius: 50px;
z-index: 2;
-webkit-transition: all 500ms !important;
transition: all 500ms !important;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_title:hover::before {
background: #000;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:before {
background: #000;
display: block;
content: '\32';
z-index: 2;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_title::after {
content:"";
position:absolute;
width:70px;
height:100%;
border-right: 1px solid #eee;
left:0;
top:0;
background: #fff;
z-index: 1;
-webkit-transition: all 500ms !important;
transition: all 500ms !important;
}
.awkAccordion.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title::after {
border-right: 0px solid #eee;
background: #f5f5f5;
}