Step 1
Include the Owl Carousel’s CSS and JS files into your theme. This can be in 2 ways,
1. By referring to the files using Owl Content Delivery Network (CDN)
2. Downloading files from the Owl website and uploading them to our site
Let’s keep it simple and use method #1, so add in your functions.php the code that is referring to the CDN files, and a local file “custom-scripts.js” that we will create on the next step:
//Add Owl Carousel Files by referring CDN to our theme
function wdp_include_owl_carousel_files() {
wp_enqueue_style( 'owl-base', 'https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css',array(),'2.3.4','all');
wp_enqueue_style( 'owl-theme', 'https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.min.css',array(),'2.3.4','all');
wp_enqueue_script('owl-js','https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js', array( 'jquery' ),'2.3.4',true );
wp_enqueue_script('custom-js', get_stylesheet_directory_uri().'/js/custom-scripts.js', array( 'jquery' ,'owl-js'),'1.0',true );
}
add_action( 'wp_enqueue_scripts', 'wdp_include_owl_carousel_files' );Step 2
In the DIVI-Child-theme, create a new directory /js/ and inside create a file “custom-scripts.js”
There we will add the settings for our Owl carousel:
(function($){
jQuery(document).ready(function($) {
$(".awk_owl_slider").owlCarousel({
items : 7,
loop:true,
autoplay: true,
autoplayTimeout:1800,
margin:30,
dots: false,
responsive: {
0:{
items:1
},
640:{
items:2
},
767:{
items:2
},
979:{
items:3
},
1199:{
items:4
},
1399:{
items:5
},
1920:{
items:5
}
}
});
})( jQuery );From the above code we have to keep “awk_owl_slider” in mind to use it as class on the last step
Step 3
Create the Carousel sliding elements with divi builders. It can be any modules (image, blurb, text e.t.c.) under a SINGLE Column.
So we create a Section > A Row and a Column where we add the modules one under another.
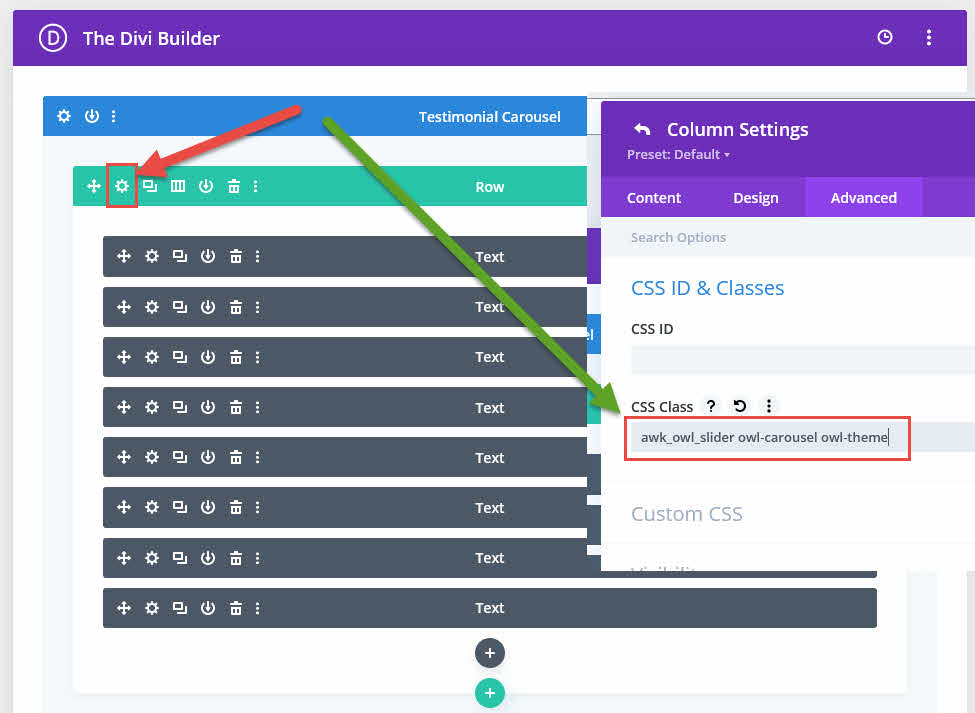
Click on the Row Settings (gear icon) then click on the column settings and in CSS class field add:
“awk_owl_slider owl-carousel owl-theme”
See image below:

Save the page and you are ready to enjoy.
Different Sliders on the same page?
Yes, you can create more sliders on the same page, just add a different class on the new column – owl slider.
For this scenario, see below a custom-script.js with 2 Owl Carousel sliders (Notice the different class we have on each slider settings) :
(function($){
jQuery(document).ready(function($) {
//Owl carouse js
$(".awk_owl_slider").owlCarousel({
items : 7,
loop:true,
autoplay: true,
autoplayTimeout:1800,
margin:30,
dots: false,
responsive: {
0:{
items:1
},
640:{
items:2
},
767:{
items:2
},
979:{
items:3
},
1199:{
items:4
},
1399:{
items:5
},
1920:{
items:5
}
}
});
$(".awk_owl_testimonials").owlCarousel({
items : 7,
loop:true,
autoplay: true,
autoplayTimeout:3600,
margin:100,
dots: false,
nav : true,
navText: ['<i class="arrow_carrot-left_alt2"></i>','<i class="arrow_carrot-right_alt2"></i>'],
responsive: {
0:{
items:1
},
640:{
items:1
},
767:{
items:1
},
979:{
items:1
},
1199:{
items:1
},
1399:{
items:1
},
1920:{
items:1
}
}
});
});
})( jQuery );